
こんにちはイナフクカズヤ(@Inafuku_Kazuya)です。
ContactForm7の記事も4記事目になりました。
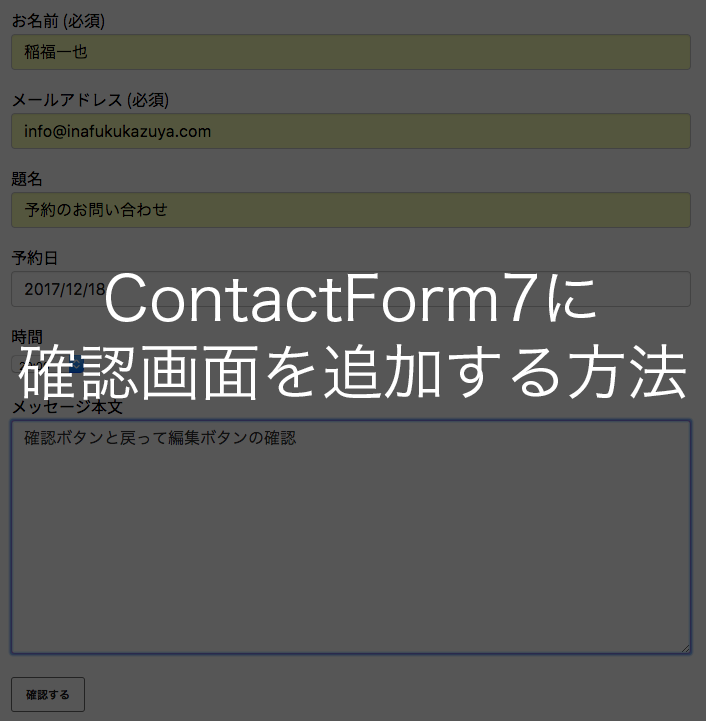
今回はContactForm7では標準装備されていない「確認画面」の実装方法を説明します。
Contact Form 7 add confirmを追加する
ContactForm7に確認画面を追加するにはプラグインを使用します。
「Contact Form 7 add confirm」です。
管理画面の新規追加から「Contact Form 7 add confirm」をインストールして「有効化」します。
有効化するとContactForm7の設定項目に追加されます。
設定方法
インストールから実装方法までを説明します。
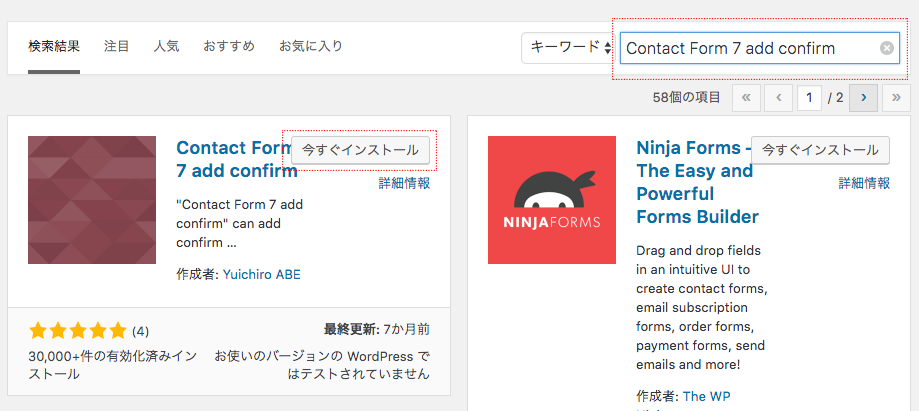
Contact Form 7 add confirm」プラグインの新規追加
管理画面の「プラグイン」→「新規追加」をクリックします。「Contact Form 7 add confirm」」を検索して「今すぐインストール」をクリックしてインストールが完了したら「有効化」をクリックします。

このプラグインは有効化するとContactForm7の設定ボタンに追加されます。今回は今まで使ってきた予約フォームに追加します。
予約フォームについては
ContactForm7を使ってWordPressの予約システムを作ってみた(自動返信機能を実装)をご確認ください。
確認ボタンと戻って編集するボタン
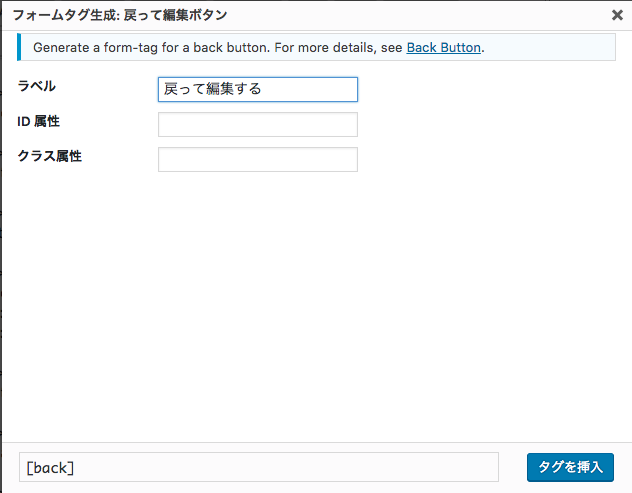
設定ボタンに「確認ボタン」と「戻って編集ボタン」が追加されます。下記イメージのように実際に挿入をします。

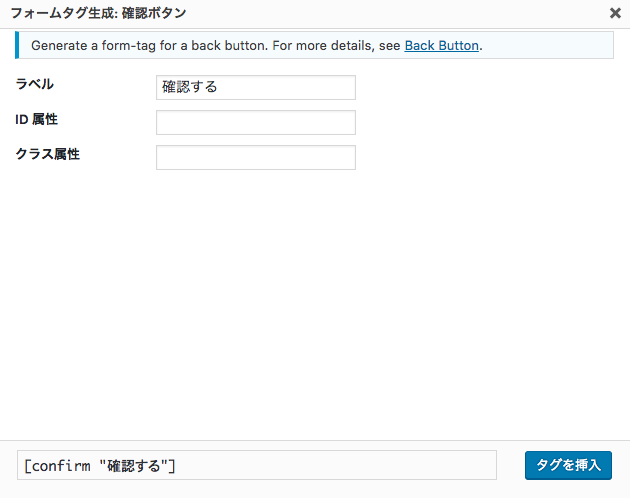
idやclass、ラベルは下記のように設定できます。


設定後は保存すれば設定完了です。


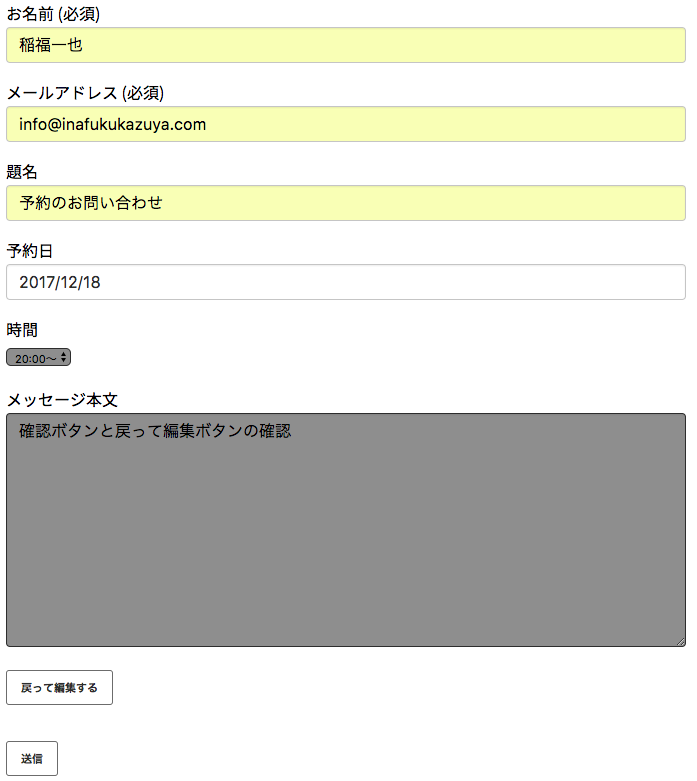
こんな感じです。
まとめ
以上で操作は完了です