こんにちは、イナフクカズヤ(@Inafuku_Kazuya)です。
WordPressの固定ページのデザインをページ毎に変更したいと思った事はありませんか?固定ページはブログでは自己紹介やお問い合わせなど、コーポレートサイトでは会社情報や商品・サービス内容やお問い合わせなどに使われます。
しかしながら、ブログ記事とは違い固定ページは、それぞれのページの特性が違うのでデザインを変更したいという場合が多々有ります。
特に一定規模のコーポレートサイトの場合、固定ページのテンプレートは複数あることがほとんどです。
今回は
(このブログを使って紹介します。)
Contents
固定ページのテンプレートについて
さて、固定ページのデフォルトテンプレートは「page.php」で制作されます。固定ページの投稿画面右下にデフォルトテンプレートと表示されているのは「page.php」の事です。
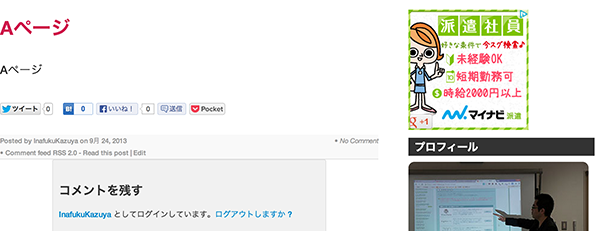
通常はこれを使います。では、手始めにAページというページを制作してプレビューを見てみます。
本ブログのデフォルトページは右にサイドバーが表示されます。
では、これから制作するAページは通常のデフォルトとは違って右側にサイドバーを出したくないとします。
その場合はどうすればよいのでしょうか?僕が使用しているブログではサイバーが無いバージョンがあらかじめ用意されているので、それを使ってみます。
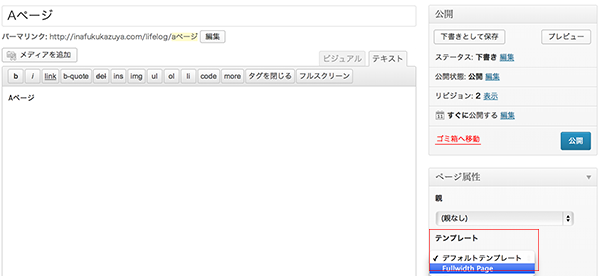
「テンプレート」欄を「Fullwidth Page」に変更します。多分、サイドバナーは横幅一杯になるのでしょう。
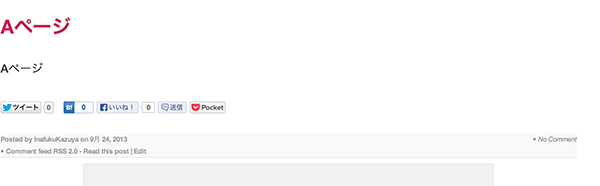
こっちにするとこんな感じです。
想像通りですね。右のサイドバー消えて表示されました。
このように「テンプレート」欄でデザインを切り替える事が出来ます。では、どのようにしたら別デザインを「テンプレート」欄に表示できるようになるのでしょうか?
固定ページのテンプレートに認識させる方法
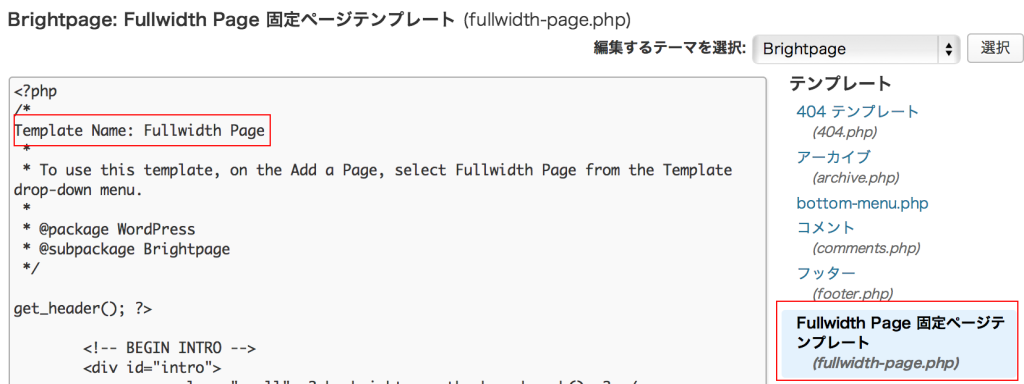
では、外観のテーマ編集に「Fullwidth Page 固定ページテンプレート」と書いてありますね。これが該当のデザインになります。では、ソースコードを見てみましょう。
下記の部分が固定ページの「テンプレート」欄に表示する為に必要なコードです。下記のようにTemplate Name:〜(表示したい名前)。ここでは名前の部分が「Fullwidth Page」になっているので、「テンプレート」欄には「Fullwidth Page」と表示されているわけです。
/* Template Name: 〜(名前) */
さいごに
別デザインを制作するにはHTML&CSSや若干のPHP知識が必要になります。その為、わからない人はドットインストールや本を読んで勉強しましょう。
参考本
参考になった!と思ったらRSS登録をお願いします。
お問い合わせ
KazuyaStudioでは「WordPress」を中心に「WEB制作」「システム開発」など請け負っています。お気軽にお問い合わせください。