こんにちは、イナフクカズヤ(@Inafuku_Kazuya)です。
ContactForm7も11記事目です。WEBサイトでお問い合わせフォームを作る場合、画像を添付して送ってほしいケースがあります。
例えば、僕の場合でいうと数年前、自宅のトイレが水を流したら元栓を閉めないと延々と流れ続けるという状況になりました。
元栓を閉めればいいのかもしれませんが、20年近く使っているトイレだったのでそろそろ修理時と考え、修理業者に依頼することにしました。
いくつかサイトを探して見積もりを出してもらう時に現状のトイレの様子を写真にとってアップロードするという部分がありました。確かに現在の様子をアップロードして渡したほうが見積もりは確実になりますね。
今回はそんな時に使えるContactForm7にファイルアップロード(ファイル添付)を実装する方法を説明します。
ファイルアップロード(ファイル添付)を実装する方法
ファイルアップロード(ファイル添付)については別途プラグインを入れる必要はありません。
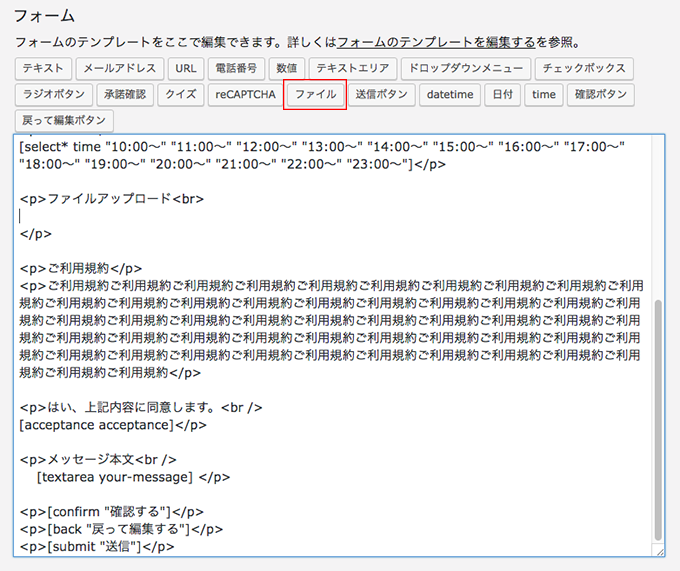
メールの設定画面を確認すると「ファイル」というボタンがあります。

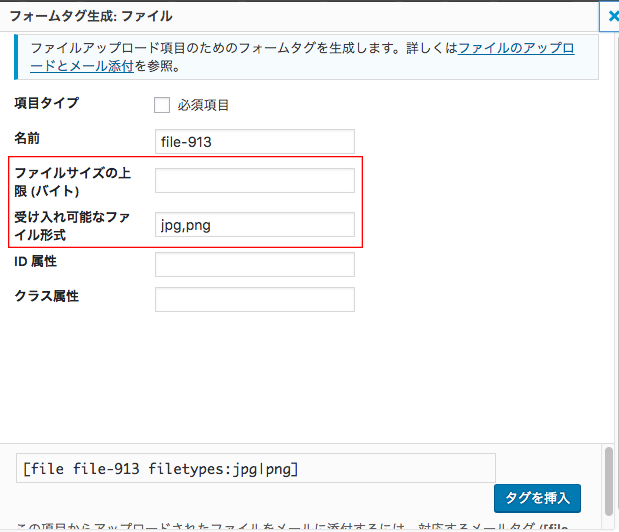
この「ファイル」ボタンをクリックします。そうすると設定画面が表示されます。

注目すべき項目は「ファイルサイズの上限」と「受け入れ可能なファイル形式」です。
「ファイルサイズの上限」とは、ファイルアップロード(ファイル添付)で送れるファイルサイズの上限を設定するものです。ただし、サーバー側で設定されているファイルサイズの上限を超える設定はできません。
「受け入れ可能なファイル形式」は、jpgだけ、pngだけなどファイル形式を制限できます。どんなファイルでも受け入れてしまうと問題がありますので、必ず必要なファイル形式だけ設定するようにしましょう。
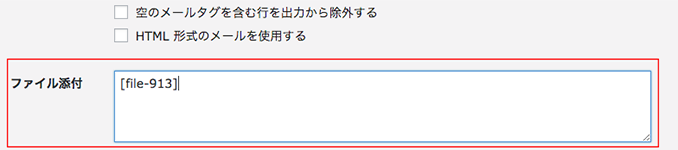
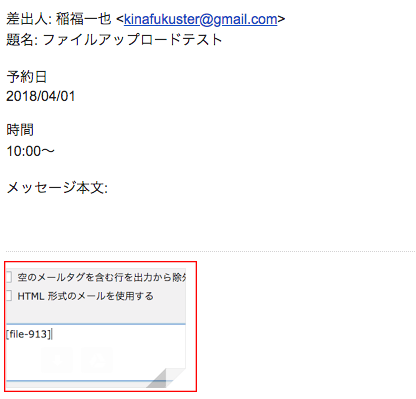
次に必要なのは「メール」タブをクリックします。通常はフォームの入力欄にタグを入れますが、ファイルアップロード(ファイル添付)は「ファイル添付」の欄に入力します。複数のファイル形式を設定する場合は,で区切ります。

後は保存をして作業は完了です。
実際に送信を試す
では、実際に送信を試してみます。
「ファイルを選択」をクリックします。その時に、psdファイルはグレーで押せなくなっているのがわかるかと思います。ここでは、スクリーンキャプチャをしたpngファイルを選択して送信します。

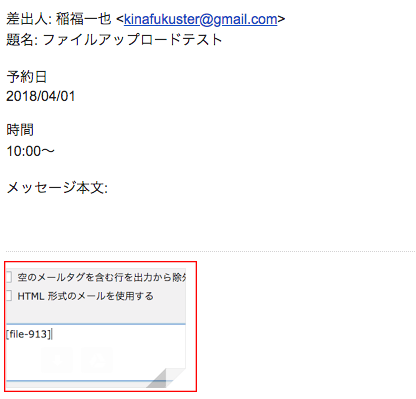
送信後、送られてきたメールを確認するとファイルが添付されています。

以上で、今回の説明は終わりです。