
はじめに
クライアントからたまに自分でGoogleMapを埋め込みたいという要望があります。そのまま埋め込んでください!言っても中々ハードルが高い。
なので、Advanced Custom Fieldsを使って
住所を入力するだけでGoogleマップを
表示するようにする方法をログとして残したいと思います。
設定方法
公式サイトにはこんな感じで書かれてます。
英語ばかりなのは仕方ないんだけど、こういう時に辛いっすね。。
今回はちょこっとだけ変えました。ほぼコピペだけど。。
Advanced Custom Fieldsをインストール後GoogleMapの設定をします。
- 管理画面からカスタムフィールド→カスタムフィールドを選択
- 新規追加ボタンをクリック
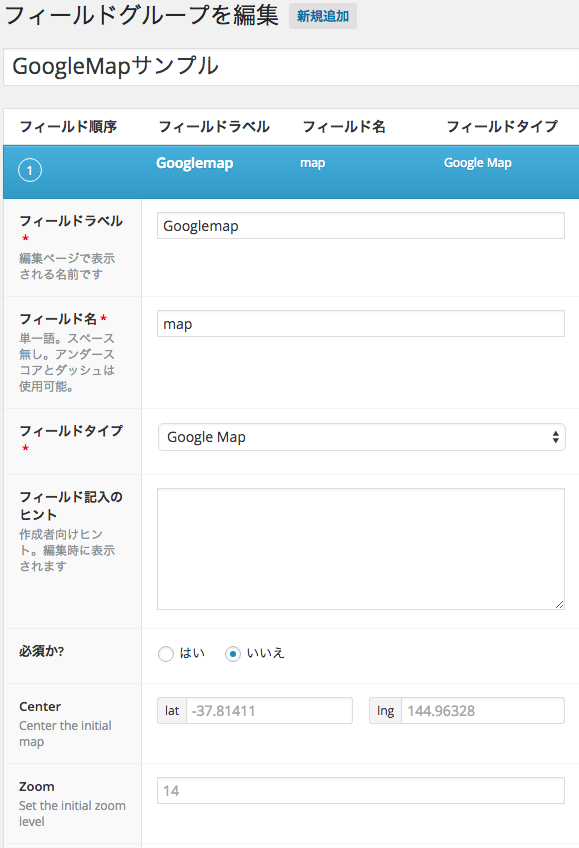
- タイトルをつける(今回はGoogleMapサンプル)
- フィールドを追加してフィールドラベル(管理画面に表示されるラベル)とフィールド名を入力。
- フィールドタイプで[GoogleMap]を選ぶ。
- その他設定は必要であれば行います。特に位置はこの設定をどこで使うのか?投稿なのか固定なのか?
など設定することができます。今回は投稿タイプを使用します。

その後、入れたいテンプレートにソースコードを埋め込む。そうすると記事に
住所入力欄が表示されて、住所を入力するとGoogleMapが表示されます。
今回はtwentyfifteenに入れてみます。
入れるソースコードは2種類。設定部分と表示部分です。入れる場所はテーマや入れたい場所によって異なるけど今回、設定はheader.phpの<?php wp_head(); ?>の下に入れます。(表示部分は後で。)
GoogleMapの埋め込みにはJQueryの記述が必要になるので<?php wp_head() ?>;の下に
入れる必要があります。
この時、ちゃんと条件分岐を入れるのを忘れずに。
そうしないと全てのページに表示されちゃいます。
(今回のサンプルでは入れません。)
今回のサンプルには直接CSSを書き込んでるけど、
導入する時はCSSはキチンとstyle.cssとかに入れます。
(よく考えたらCSSわけたら3つだけど今回は2つということで。。)
次に表示させたい箇所に表示部分のソースコードを導入します。
get_fieldのmapはフィールド名です。
一番最初にやったフィールド名に合わせてください。
今回は投稿でブログを書いた記事の下に表示させるようにします。contents.phpの<footer class=”entry-footer”>の下です。
実際の入力をしてみる
では、いつものように投稿からブログを書いてみます。テキスト入力欄の下に住所入力欄が増えています。ここで住所を入力してみましょう。サンプルは東京タワーです。

さいごに
こんな感じで表示されます。

