
こんにちは、イナフクカズヤです。
ContactForm7の7記事目です。以前書いた「ContactForm7にプラグインを使って確認画面を追加する方法」がよく読まれているようで、Contact Form 7 add confirmについて質問がありました。
「確認画面」だけに文章を追加したいんですが可能でしょうか?
なるほど、確かに文章を追加したいケースはあります。ただ、それぞれの画面ごとに文章を変更できたらいいなと思うので、その辺りも含め調査してみました。
調べてみたら、開発者の方のホームページに書いてあったので、実際に実装をして説明をしてみます。
各画面に表示の有無を切り替えるクラス
また、入力画面、確認画面、完了画面で表示する文言やタイトルを変えたい場合はそれぞれの要素に以下のクラスをセットすると対象の画面のみで表示されるようになります。
入力画面のみで表示する要素: 「wpcf7c-elm-step1」
確認画面のみで表示する要素: 「wpcf7c-elm-step2」
完了画面のみで表示する要素: 「wpcf7c-elm-step3」
開発者の方のブログ記事を引用しました。なるほど、画面ごとにクラスが用意されてるんですね。では、試してみます。
今回使用するのは前に作った予約フォームです。書いてあった通りにそれぞれクラスを用意して、各ページごとに表示させる文章を書きます。
(予約フォームについてはContactForm7を使ってWordPressの予約システムを作ってみた(自動返信機能を実装)で説明しています。)
入力画面の場合は「これは入力画面です。」
確認画面の場合は「これは確認画面です。」
完了画面の場合は「これは完了画面です。」
と表示させます。
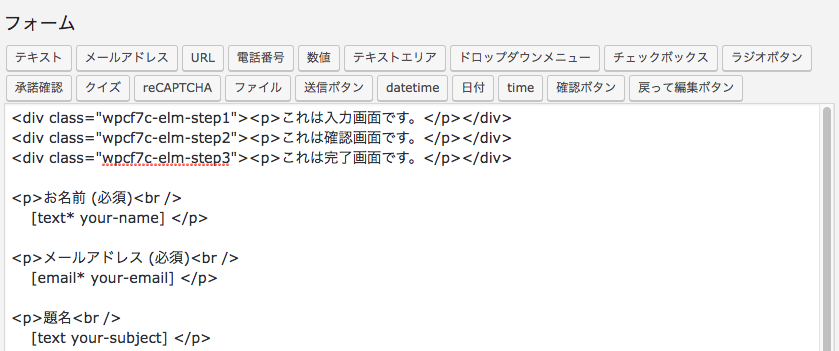
では、下記のようにソースコードを追加します。今回はわかりやすいように一番上に記載します。

これは入力画面です。
これは確認画面です。
これは完了画面です。
更新をして予約フォームを実行してみます。
入力画面、確認画面、完了画面をそれぞれ確認する
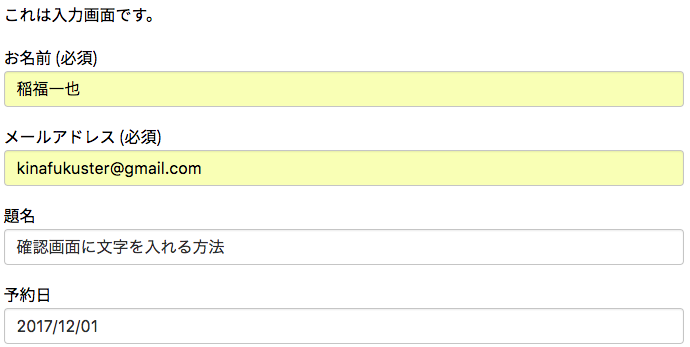
まずは、入力画面です。「これは入力画面です。」だけが表示されてます。

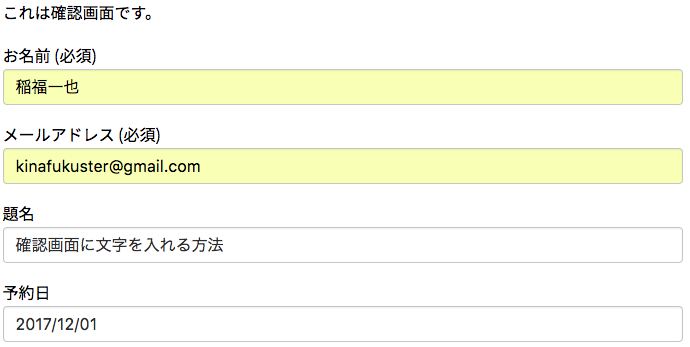
次は、確認画面。

ラスト、完了画面。うん、表示されてるね!

まとめ
Contact Form 7 add confirm、本当に便利ですね!さて、今日はこの辺りで。