こんにちは、イナフクカズヤです。
今回のContactForm7の記事は「添付ファイルの形式やサイズを制限する方法」です。
添付ファイルの制限する理由
ContactForm7ではファイル形式やファイルサイズの容量を制限することが可能です。
下記は公式サイトより引用させていただきました。
| オプション | 使用例 | 説明 |
|---|---|---|
| id:(id) | id:foo |
input 要素の id 属性値。 |
| class:(class) | class:bar |
input 要素の class 属性値。2個以上のクラスを設定する場合は複数の class: オプションを [file your-file class:y2008 class:m01 class:d01] のように並べる。 |
| filetypes:(ファイルタイプ) | filetypes:gif|png|jpg|jpeg |
受信可能なファイルタイプ。filetypes: の後にファイル拡張子を並べる。複数のファイルタイプを設定する場合はそれらを ‘|’ (パイプ) でつなげる。 |
| limit:(ファイルサイズ) | limit:1048576limit:1024kblimit:1mb |
受信可能な最大ファイルサイズを指定する。kb (キロバイト)、mb (メガバイト) の接尾辞を使って指定することも可能。それらが省略された場合はバイトが単位になる。小数表記 (例: [file your-file limit:1.5mb]) はできないので注意。 |
添付ファイルの制限方法について
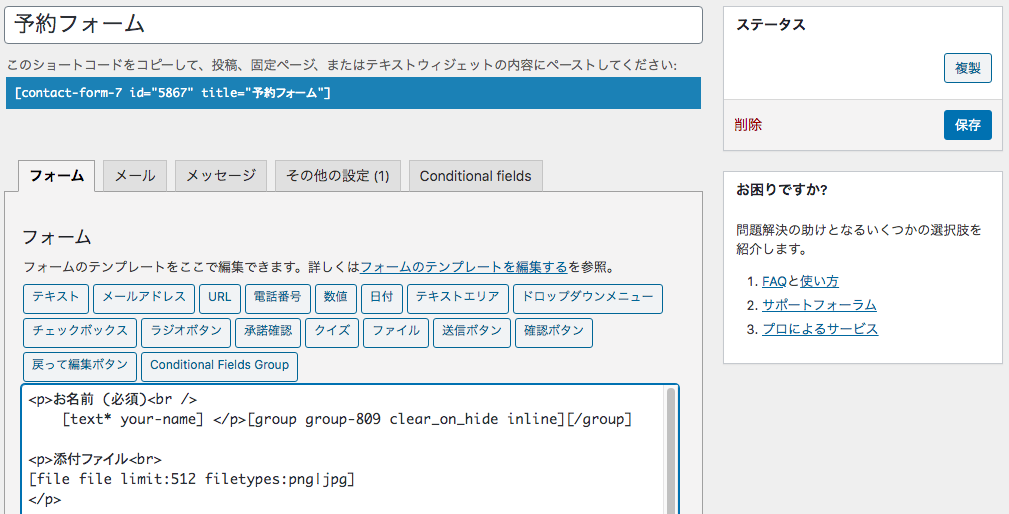
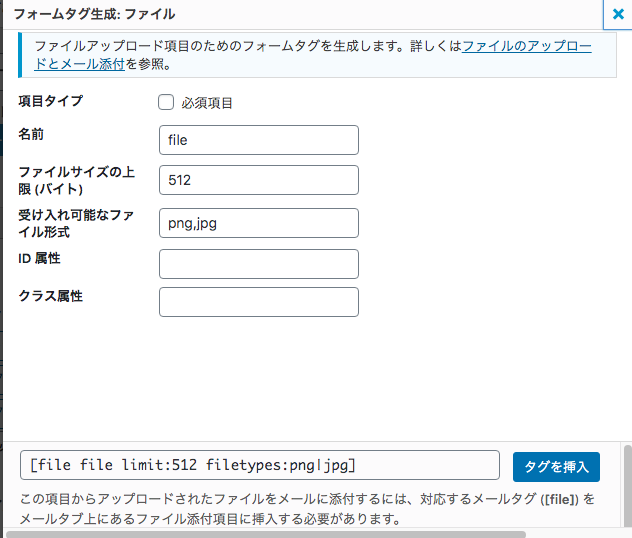
添付ファイルについては、「ファイル」ボタンをクリックして設定をします。


ファイルサイズについては「ファイルサイズの上限(バイト)」に数字を入れます。
また、受け入れ可能なファイル形式についてはpng,jpgなどのように,を入れて設定をします。
ファイルサイズについては、数字だけの場合はバイトになります。
kbやmbなど接尾辞を使って指定することも可能です。
ただし、1.5mbなどの少数表記はNGのようです。
ファイルサイズについての注意点
一点。サーバーの設定でファイルサイズを制限されている場合があります。
例えば、10MBと設定しているのに、サーバーで2MBと設定してる場合は、
10MBのファイルを添付することはできません。
設定が上手くいかない場合は、サーバーの設定を確認してください。
以上で操作は終了です。
反映の確認
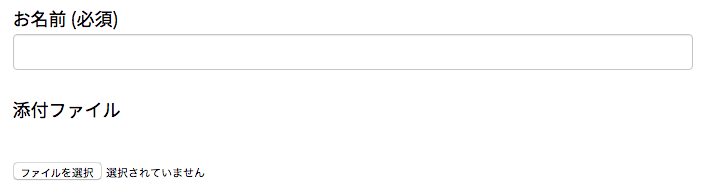
設定後、お問い合わせフォームを確認すると
添付ファイルの項目が表示されます。

ファイルを選択画面を表示すると、添付可能なファイルのみが選択できるようになっています。

添付ファイルを選択して、送信後、そちらが添付して送られてきます。
添付ファイルの制限をしたい方は上記をお試しください。