はじめに
「WordPress 予約システム」で検索されている方が少しづつ増えてきました。(この記事)
そこで、お問い合わせフォームによく使われるContactForm7を使って予約システムをかんたんに作ってみました。
操作手順
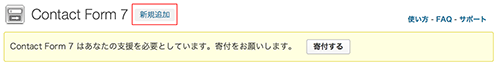
▼まずは管理画面から左の「お問い合わせ」をクリックして、ContactForm7のリストを表示します。
上に「新規追加」がありますので、そこをクリックします。

▼デフォルトの言語を使用する(日本語)の「新規追加」を選択しましょう。

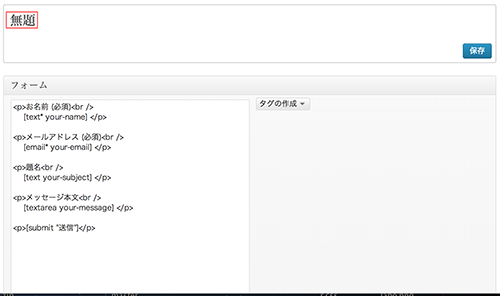
▼無題の新しいフォームが作られます。無題にカーソルを合わせて「予約フォーム」に変更しましょう。
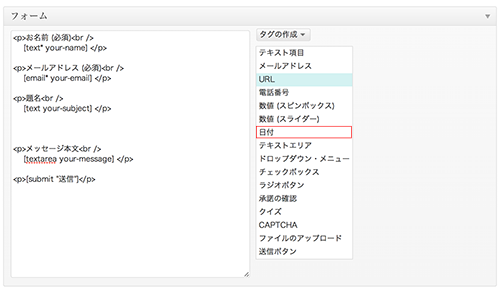
▼下のフォームが「予約システム」の構築部分になります。「タグの作成」をクリックしてください。ここが部品を表します。
必要最低限のお問い合わせ項目は出来ているので「予約日」と「時間」を作りたいと思います。まずは「日付」をクリックします。
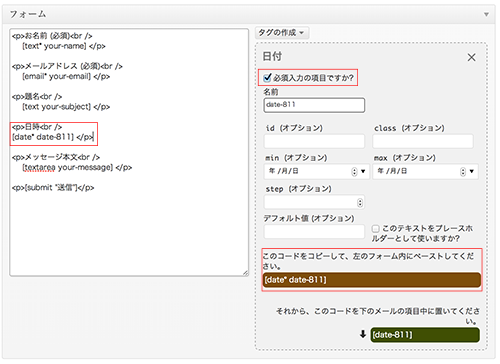
▼日付の入力欄が表示されます。まずは「必須入力の項目ですか?」にチェックを入れます。次に茶色のコードをコピーします。このコードが日付の入力欄になります。
コピーしたコードは左のフォーム欄に追加します。ここは初歩のhtmlが必要になります。他のを真似して書けばいいですが、上の文字には日付とか予約日など適した文章を入れてください。

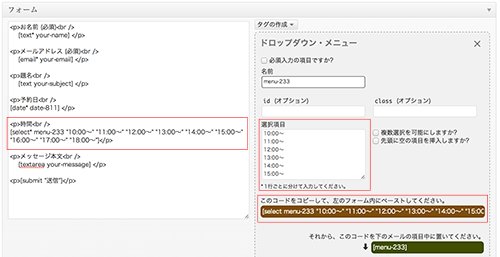
▼日付が終わったら次は時間です。「タグの作成」を再度クリックして「ドロップダウン・メニュー」を選択します。基本操作は先ほどと同じですが、今回は時間設定が必要になります。
選択項目に時間を入力します。1行ごとに分けて入力する必要がありますので、画像のように入力してみます。
入力後に茶色部分をクリックすると入力した部分が反映されます。後は日付と同じ要領でフォームに追加します。

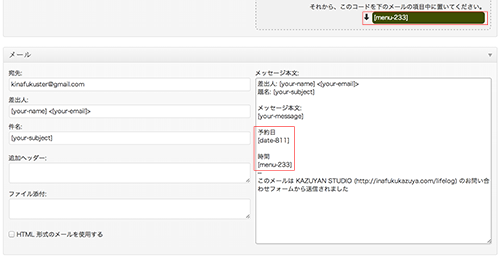
▼次にメール文書についてです。茶色の項目の下に緑の項目があります。メール文章にはこの緑を使いましょう。フォームに追加するのと同じようにメッセージ本文に追加してみてください。
こちらはhtml不要です。

▼一番上の青い「保存」ボタンをクリックします。そうすると茶色いコードが表示されます。このコードをコピーしましょう。

▼固定ページで「新規追加」をしましょう。題名は予約フォームなどわかりやすい名前をつけます。
タブは「テキスト」にします。入力欄には先ほどのコードを貼付けましょう。そして公開します。

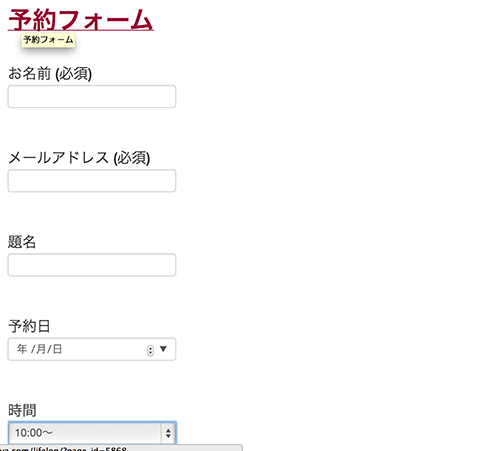
▼そうすると先ほど制作した予約フォームが表示されます。予約日や時間も表示されますね。

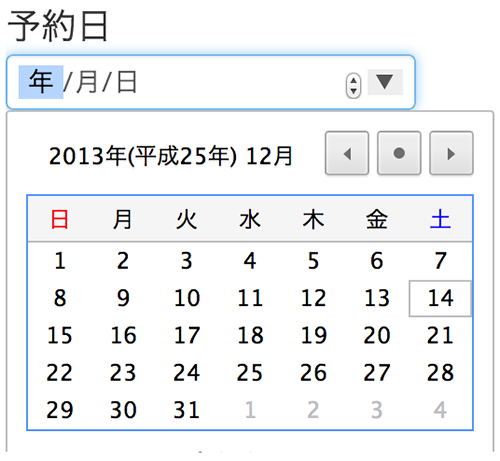
▼予約日はこんな感じ。

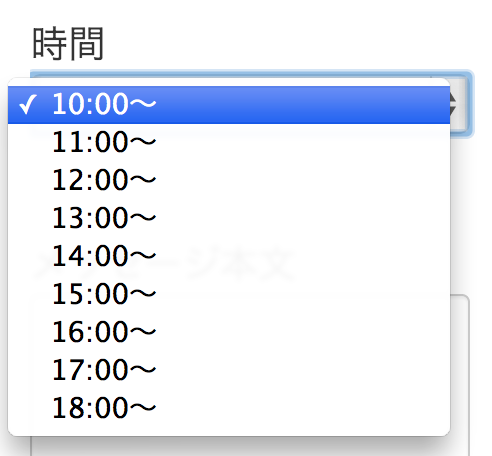
▼時間はこんな感じです。
さいごに
ソースコードはこちらです。
<p>お名前 (必須)<br />
[text* your-name] </p>
<p>メールアドレス (必須)<br />
[email* your-email] </p>
<p>題名<br />
[text your-subject] </p>
<p>予約日<br />
[date yoyaku date-format:mm/dd/yy]</p>
<p>時間<br />
[select* time "10:00〜" "11:00〜" "12:00〜" "13:00〜" "14:00〜" "15:00〜" "16:00〜" "17:00〜" "18:00〜" "19:00〜" "20:00〜" "21:00〜" "22:00〜" "23:00〜"]</p>
<p>メッセージ本文<br />
[textarea your-message] </p>
<p>[submit "送信"]</p>
続きの記事を書きました。
ContactForm7を使ってWordPressの予約システムを作ってみた(自動返信機能を実装)