
こんにちはイナフクカズヤ(@Inafuku_Kazuya)です。ContactForm7のお問い合わせフォームで、選択肢によって項目の出しわけなどの条件分岐をしたいケースがあります。
例えば、「このお店はどこで知りましたか?」というラジオボタンの選択肢があった時に「その他」をクリックしたら、テキスト入力欄が表示されるというようなケースです。
今回はContactForm7で条件分岐の機能を追加するプラグイン「Conditional Fields for Contact Form 7」の紹介です。
プラグインのインストール
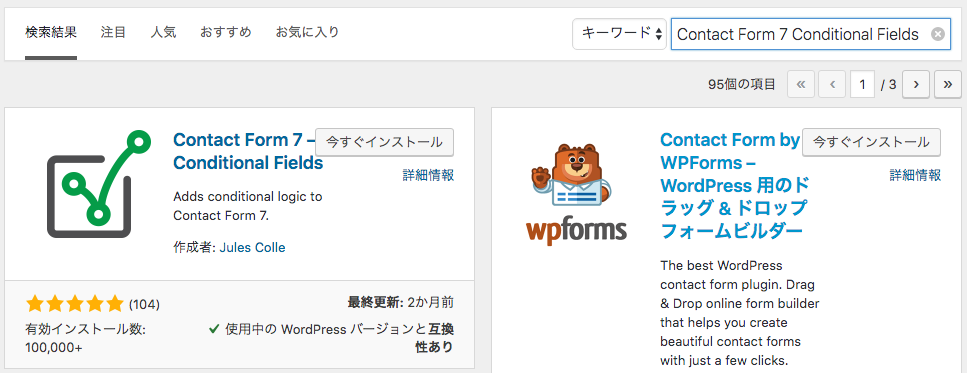
「Contact Form 7 Conditional Fields」プラグインのインストールをします。
管理画面のプラグイン→新規追加で新規追加画面を表示します。
検索欄に「Contact Form 7 Conditional Fields」で検索するとプラグインが表示されるので「今すぐインストール」と「有効化」ボタンをクリックします。

実装方法
今回は「このお店はどこで知りましたか?」で「その他」をクリックしたら、テキスト入力欄が表示されるようにします。
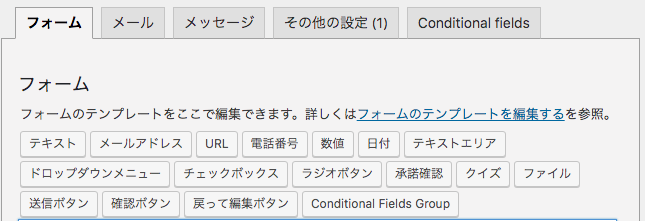
「Contact Form 7 Conditional Fields」を有効化したら、「Conditional fields」タブと「Conditional Fields Group」ボタンが作成されます。

まずは、「このお店はどこで知りましたか?」のラジオボタンを入れます。
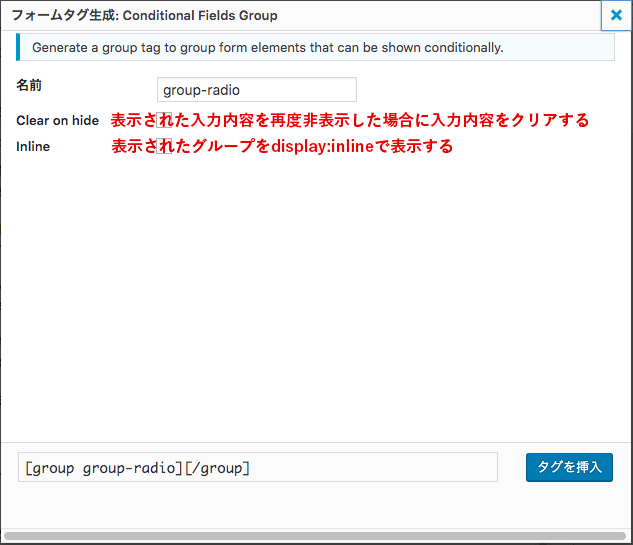
その次に「Conditional Fields Group」ボタンをクリックします。タグ名をつけてタグ挿入をすると「group」タグが挿入されます。
(今回はgroup-radioとタグ名をつけます)

この間にtextタグを挿入します。
参考ソースコードは下記です。
このお店はどこで知りましたか?
[radio radio default:1 "ネット" "チラシ" "TVCM" "その他"] [group group-radio clear_on_hide]その他
[text radio-text placeholder "その他の内容をご記入ください"] [/group]
ここで一旦保存をします。
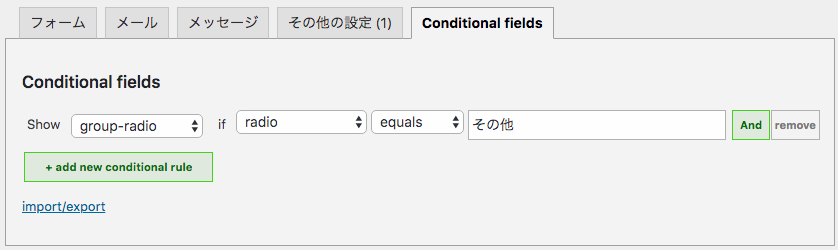
次に「Conditional fields」タブをクリックして条件分岐を設定します。
「–Select group–」で、先ほどつけたgroupタグのタグ名一覧が表示されますので、該当するタグ名を選択します。
あとは、if文のところから、表示する条件を選択・記載します。今回はradioタグのその他を選択したらタグ名を表示する形にしたいので、下記のように選択します。
選択が完了したら、「保存」ボタンをクリックします。

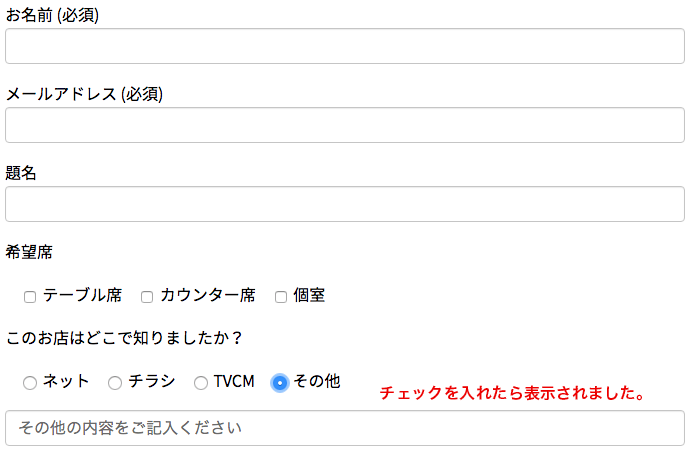
では、実際に予約フォームを確認してみます。
「その他」以外の場合は、テキスト入力欄は表示されませんが、「その他」を選択した場合はテキスト入力欄が表示されます。


以上で、実装は終了です。
ContactForm7で条件分岐を実装したい場合はこちらのプラグインをお試しください。