こんにちは、イナフクカズヤ(@Inafuku_Kazuya)です。
WordPressのContactForm7の10記事目です。
今回の記事は「Contact Form 7」のform要素にidやclassをつける方法です。
form要素にidやclassをつける方法
Contact Form7のデザインを用途ごとに変更したい。もしくはjsで操作したいという場合が出てくると思います。
そんな時にidやclassをつけれると便利です。
idやclassを実装する方法がないか?と公式サイトを確認したらありましたw
contact-form-7 のショートコードに html_id と html_class の属性を追加することで form に任意の id と class を追加できます。
では、実際に試してみましょう。
エラー: コンタクトフォームが見つかりません。
このコードを
エラー: コンタクトフォームが見つかりません。
上記のようにショートコードにyoyaku123というidとclassをつけてみます。

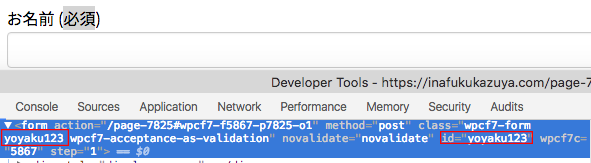
中のソースコードを確認するとyoyaku123がidとclass、両方とも追加されているのがわかります。
さいごに
ContactForm7にidとclassを実装したい場合はhtml_idとhtml_classを使用しましょう。