
こんにちはイナフクカズヤ(@Inafuku_Kazuya)です。
ContactForm7の6記事目です。
今更ながら、ContactForm7を組み込む方法を書いていませんでした。
ContactForm7は「お問い合わせフォーム」に使用するプラグインです。お問い合わせフォームは固定ページに組み込むことが一般的ですが、たまにカスタム投稿タイプの投稿ページごとにお問い合わせフォームを設置する場合があります。
その場合はページテンプレートにショートコードを組み込むので、本記事では固定ページに組み込む方法とページテンプレートにショートコードを組み込み方を説明します。
Contents
固定ページの場合
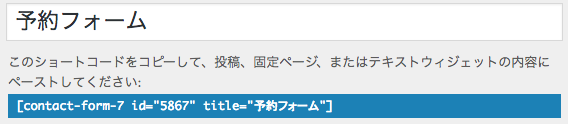
まずは組み込みたい「お問い合わせフォーム」のショートコードを確認します。青い部分がショートコードです。

固定ページは管理画面の「管理画面」→「新規追加」で、お問い合わせフォーム用のページを作ります。
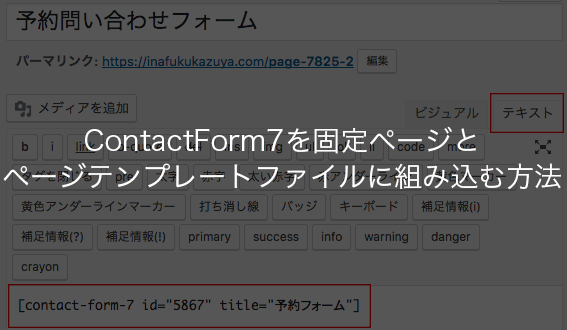
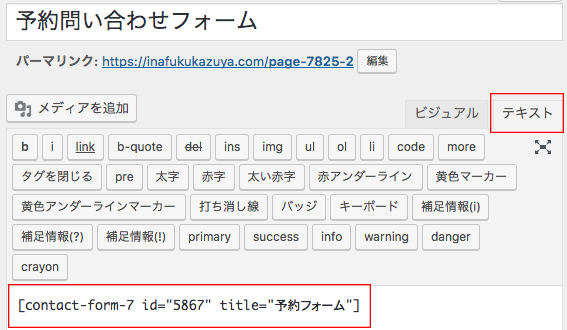
入力フォームは「テキスト」にして、ショートコードを直接書き込みます。

後は、保存だけです。固定ページはこれだけです。
ページテンプレートにショートコードを組み込む方法
こちらはdo_shortcode()を使います。後は、echoで書き出します。
まとめ
ページテンプレートに直接組み込む方法は、WordPressを使ったサイト制作をしない限りは使わないかもしれませんが、参考までに。