はじめに
最近ようやくコーディング案件を頂けるようになってきました。先日とある案件で下記のようなグローバルナビを左側に置くサイトコーディングを請け負いました。
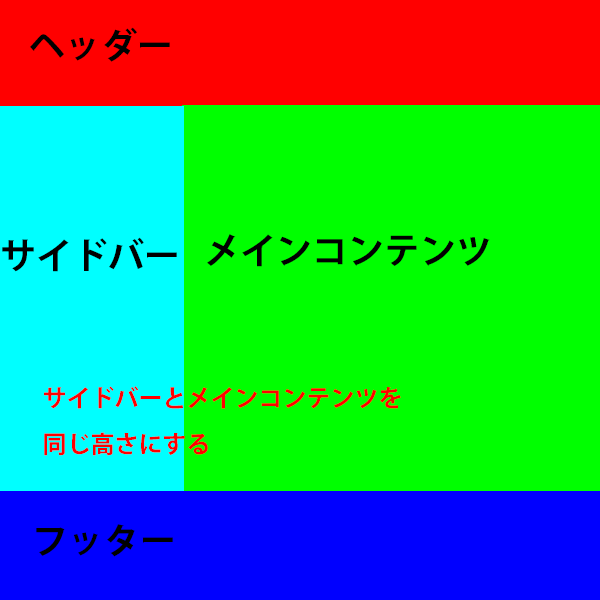
実際のサイトとは違うけど下記のような状態です。
(サイドバー部分にグローバルメニューがある感じです。)
グローバルナビの背景には背景画像を入れる案件だったのですが、普通にサイドバーへ配置するとグローバルメニュー(ulとli)分しか表示されません。
container部分に背景画像を入れる
そこで下記のサイトや本を参考にしながらContainerに背景画像を指定して表示する事にしました。
CSSで高さ(height)100%のボックス要素を作る方法 | BlackFlag

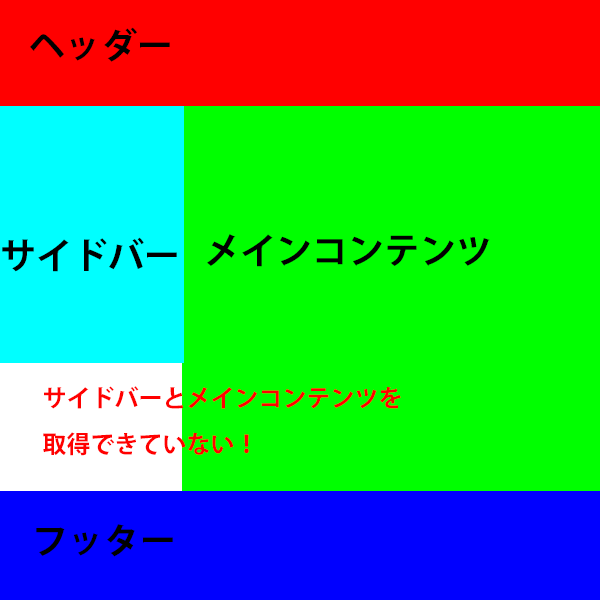
でも、一つ問題が発生しました。どういう訳かサイドバーの高さが取得できません。というよりブラウザの高さを変えるとサイドバーの背景の高さが変わるという現象が・・・・
な・なんだ?
floatは高さを取得できないらしい
調べてもよくわからなかったので、いつもの如く「@utano320」君に聞いてみました。そうしたら[float]が原因じゃない?ってあっさり言われました。
どうやらfloatがあると親要素(今回だとcontainer)に高さが継承されないそうです。マジか!解決方法としてはcontainerにoverflow: hidden;をかけると無事に解決するというので試してみたら無事に直りました。
ちなみに下記が上記のサイトや本を読みながら記述した部分で下記はその修正箇所です。
div#container {
margin: 0 auto;
width: 1200px;
height: 100%; ⇒削除
min-height: 100%;
background-image: url('./img/menuTop.jpg');
background-repeat: repeat-y;
overflow: hidden; ⇒追加
}
#header {
width: 250px;
float: left;
padding-bottom: 32768px; ⇒追加
margin-bottom: -32768px; ⇒追加
}
body > #container {
height: auto; ⇒削除
}
参考サイト
参考サイトは下記2つです。
[CSS]floatで消えたheightをoverflow:hiddenで取り戻すclearfix – ☃ vixylog
【CSS】メインコンテンツの高さとサイドバーの高さを揃える方法 | アイデアハッカー
さいごに
いや〜結構順調だぜ!って思っていただけにちょっと焦りました。皆さんも高さが取得できないときはfloatを使っていないか?確認してみましょう。HTML&CSSは奥が深い。