はじめに
こんにちはWordPressブログ構築ワークショップ講師のKazuyan(@Inafuku_Kazuya)です。
先日からHTMLバリデータでチェックしてエラーをなくそうと必死に努力をしていました。でも、エラー内容が英語なんですよね。僕は英語が苦手なので意味がよくわかりませんでした。検索しても英語ばかりだし。
The W3C Markup Validation Service
その為、少しづつ僕が行ったエラーの対象方法を記載していきたいと思います。人によっては対処方法違うかもしれないですが、参考にはなると思います。
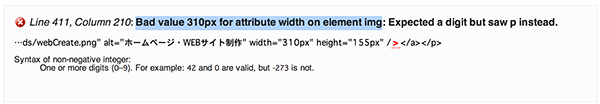
Bad value ○○px for attribute width on element img
最初のエラーはBad value ○○px for attribute width on element imgです。○○には数字が入ります。
ちなみにソースコードは下記です。(一部だけ)
<img src="https://inafukukazuya.com/wp-content/uploads/webCreate.png" alt="ホームページ・WEBサイト制作" width="310px" height="155px" />
このエラーですが、pxの存在がNGでした。このpxを取ったら解決しました。
修正後のソースはこちら
<img src="https://inafukukazuya.com/wp-content/uploads/webCreate.png" alt="ホームページ・WEBサイト制作" width="310" height="155" />
知ってる人からは当たり前かもしれませんが、結構悩んだのでシェアします。