
こんにちは、イナフクカズヤです。
ボックスを横並びにさせる方法にfloatがあります。今時はflexboxでしょ!という話は一旦置いておくとして、floatだと、ボックスの高さが一定になりません。
ボックスの中身によって下記のようになります。

このfloatで横並びにしたボックスを一定の方法にする一つとしてjQueryプラグインの「jquery.matchHeight.js」があります。
今回は、このプラグインのご紹介です。
jquery.matchHeight.jsのダウロード
まずは、「jquery.matchHeight.js」をダウンロードします。下記のGithubよりダウンロードしてください。
https://github.com/liabru/jquery-match-height
jquery.matchHeight.jsの使い方
まずは、floatで横並びにしたデモサイトを用意します。
float テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
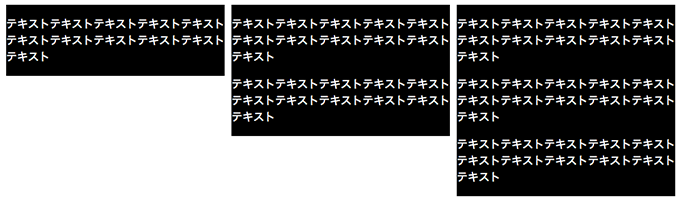
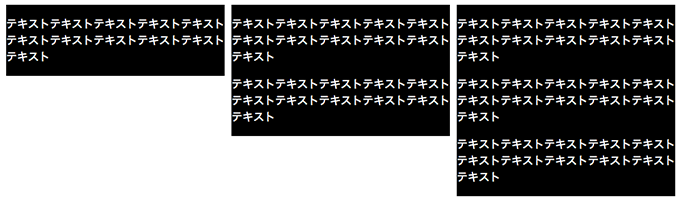
こちらの結果は下記の画像になります。

中身のコンテンツによってボックスの高さが異なってくるのがわかります。こちらを一定にします。
jQuery本体と先ほどダウンロードしたjquery.matchHeight.jsを読み込みます。
最後に.matchHeight()を使って設定を行います。今回はitemクラスのボックスの高さを揃えたいので、下記のように設定します。
下記は全体のソースコードです。
float テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
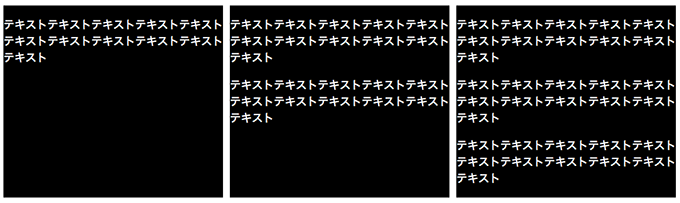
結果は下記のようになります。高さが一定になっているのがわかりますね。

さいごに
floatを使ったレイアウトで高さを一定にしたい時に是非使ってみてください。