Contents
はじめに
こんにちはWordPressブログ構築ワークショップ講師のKazuyan(@Inafuku_Kazuya)です。
パララックスで有名なJavaScriptのskrollrを使ってみました。
今回はこのskrollrを使って
「私は稲福一也です。」をスクロール量に応じて
変化させてみました。
https://inafukukazuya.com/parallax/opacity.html
日本語の解説サイトを見ると画像や背景を回転させたり移動させたりが多いのでちょっと違ったやつを作ってみました。
下にスクロールしていくと僕の名前がだんだんフェードインされてくる。
んで、さらに下にスクロールしていくと僕の名前がフェードアウトされていく感じですね。
使用するファイル
右側にある[Download ZIP]をクリックして解凍します。
https://github.com/Prinzhorn/skrollr
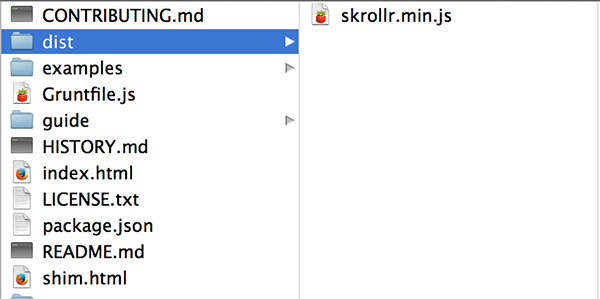
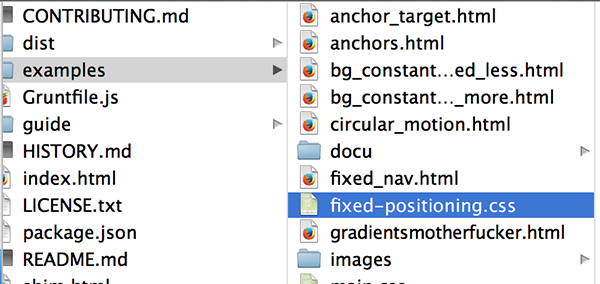
解凍すると沢山のフォルダやファイルが表示されます。
今回僕が使用したのは「dist」フォルダにある「skrollr.min.js」
「examples」にある「fixed-positioning.css」です。
実際に書いたソースはこちらです。
(ファイル名はopacity.htmlにしました。)
サンプル 私は稲福一也です。
data-○○のように○○の部分には数字が入ります。これはスクロール量の事です。
164の位置なら、このCSSの状態ね、264ならこの状態みたいな感じです。
ちなみに上記のやつだとスクロール量が0(表示された段階だと)
opacityが0でdisplayが表示されてない状態。
下にスクロールして164の状態になったら
opacityが0.1になってdisplayもinline-block状態になります。
(opacityとかdisplayはCSSです。)
style.cssについてはprofileでfont-size:36px;しか指定してません。
後、今回のファイル一覧です。
ハマった点
今回いくつかハマった部分があります。
skrollr.min.jsの設置場所
jQueryをhead内に入れる人って結構いると思いますが、このskrollrでやると動きませんでした。
なのでbodyの下の方に入れましょう。
複数の設定をするときの注意点
一番最初にCSSを複数設定をしています。
data-0="opacity:0;display:none;"
この時に、;以降にスペースを入れると動きませんでした。
data-0="opacity:0; display:none;"
ブラウザか環境によるかもしれませんが、もし動かない場合はチェックをしてみてください。
さいごに
他のサイトに比べやってる事は情けないサンプルですが、逆にどう使っていいのか?わかりづらかったので、今回はシンプルなサンプルにしてみました。少しづつサンプルは増やしていこうと思っています。